Градиент на основе картинки - Glade.js

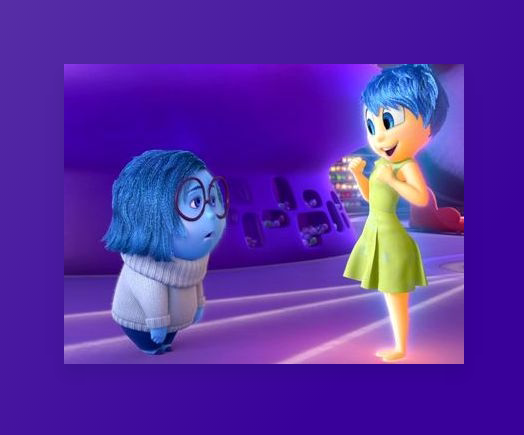
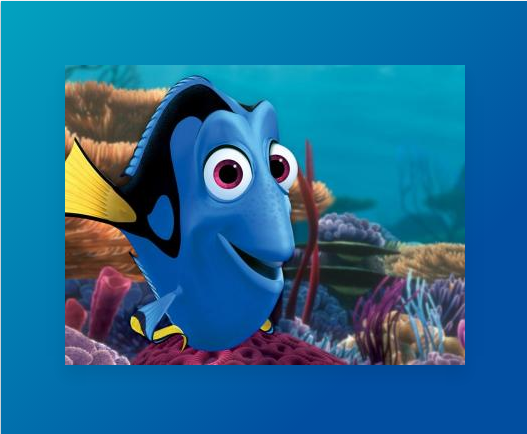
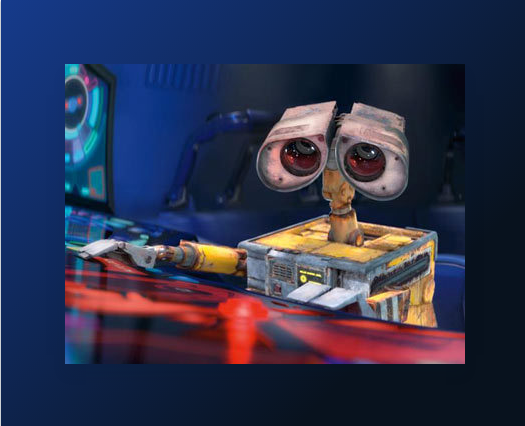
Отличный JS-плагин, который заливает контейнер, в котором находится картинка градиентом, состоящим из двух основных цветов изображения.




Использования jquery скрипта glade
Скрипт можно использовать из CDN:
<script src="https://npmcdn.com/grade-js/docs/dist/grade.js"></script>Можно скачать и подключить к проекту локально:
<script src="js/glade.js"></script>Для работы скрипта необходимо обернуть картинку в блок с любым классом(в данном случае класс gradient-wrap):
<div class="gradient-wrap">
<!--Эта картинка будет использована для построения градиента-->
<img src="./samples/good-dinosaur.jpg" />
</div>И после подключения скрипта вызвать функцию-обработчик:
<script type="text/javascript">
window.addEventListener('load', function(){
Grade(document.querySelectorAll('.gradient-wrap'))
})
</script>


