Почему стоит начать использовать flexbox

Менее 50% процентов используют flexbox в своих проектах. Возможно пока что не все знают об этом замечательном свойстве. В данной статье рассмотрим несколько причин для использования flexbox.
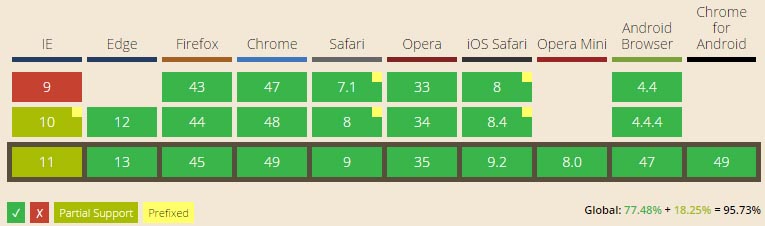
1. Данное свойство поддерживается всеми современными браузерами
Почему я раньше не использовал свойство CSS3 - display:flex? Я не подозревал о широкой поддержки данного свойства всеми современными браузерами. Даже в браузере от майкрософта оно работает с 10 версии IE.

2. Не нужно беспокоиться о синтаксисе
Даже если текущий синтаксис своства flex поддерживается последними версиями браузеров, то как быть, хотя бы, с двумя последними версиями популярных браузеров? Для поддержки последних двух версий браузера достаточно 4 правила для свойства "display".
/* Для поддержки современных браузеров */
.flex-container {
display: flex;
}
/* Для поддержки последних двух версий популярных браузеров */
.flex-container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}3. Очень легко начать работу
Нужно признать, что обучитсья flexbox за пару минут не получится. Есть 12 новых свойств, в каждом из которых имеется в среднем по 4 значения. Этот факт может вас остановаить при желании перехода на данное свойство.
Но вам не придется изучать все значения и параметры с нуля. Для большинства случаев достаточно использование трех свойств:
- display - Устанавливает элемент как встроенный элемент или блок flexbox с дочерними элементами
- justify-content - Данное свойство определяет горизонтальное выравнивание элементов внутри flex контейнера
- align-items - Данное свойство определяет вертикальное выравнивание элементов внутри flex контейнера
Даже с этими тремя свойствами мы можем производить различные манипуляции. Когда привыкните к этим свойствам можете попробовать изучить остаьные или узнать из них самое необходимое.
4. Выровнять элементы по центру (как горизонтали, так и вертикали)
Отличным аргументов в пользу использования свойства flexbox, является тот факт, что теперь можно выровнять элемент по центру экрана или блока всего за 4 строчки. Вот пример использования данного выравнивания
.flex-container{
display: flex;
justify-content: center;/* Выравнивание по горизонтали */
align-items: center;/* Выравнивание по вертикали */
border: 2px dashed #000;
}В результате получим:

5. Изменять параметры, встроенных в контейнер элементов, очень просто.
Одна из проблем с использованием inline-block - стандартный отступ в 4px между элементами, и хотя обойти данную проблемы можно,задав отрицательный margin, это может повлечь за собой другие проблемы.
С flexbox мы можем без проблем использовать строчные элементы и выровнять их по всей ширине контейнера,задав такие стили:
.flex-container{display: flex;}
.flex-item{width: 20%;}Результатом данного действия увидим:

Помимо этого можно задать равномерные отступы для элементов контейнера:
.flex-container{
display: flex;
justify-content: space-around;
}
Так же можно задать выравнивание только средних элементов, без использования first-child и last-child
.flex-container{
display: flex;
justify-content: space-between;
}
6. Сложные элементы легко создать
И одна из главных причин для использования flexbox`a - это простое создание сложных макетов. В предыдущих примерах было показано как работать с одиночными элементами. В данном примере покажу как работать с несколькими элементами внутри контейнера с display:flex
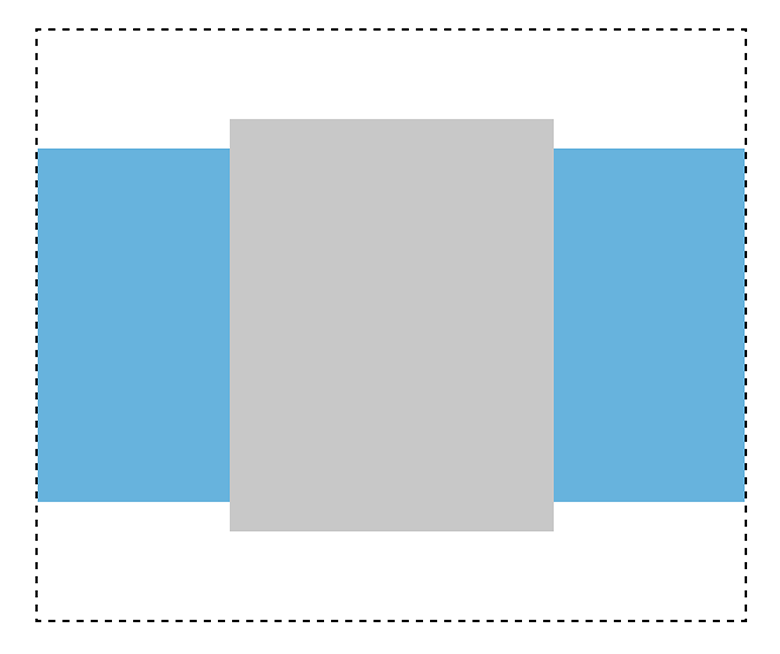
Для примера используем общий макет ценовой таблицы:

В ней видим три блока <div>, причем средний в два раза превышает ширину двух других. Для достижения данной верстки с помощью свойства flex, мы можем написать такой код:
.flex-container {
display : flex ; /*Контейнеру задаем флекс для позиционирования внутренних элементов*/
align-items : center ; /*внутренние элементы выравниваем по вертикали
}
.flex-items:not(:nth-child(2)) { /*Для всех кроме второго элемента задаем размер равный единице и высоту, меньшую чем у среднего блока*/
flex-grow : 1 ;
height : 300px ;
}
.flex-items:nth-child(2) { /*Для второго элемента зададим ширину 2, т.е. в два раза превышающую соседние элементы flex-items и высоту на 50px большую чем у других элементов*/
flex-grow : 2 ;
height : 350px ;
}Отличные примеры верскти на flexbox: Полное руководство по flexbox


