4 бесплатных шаблона галерей для bootstrap

4 отличных адаптивных шаблона фотогалерей для bootstrap 3, который легко встроить на любой сайт, и они полностью бесплатны
Шаблоны галерей

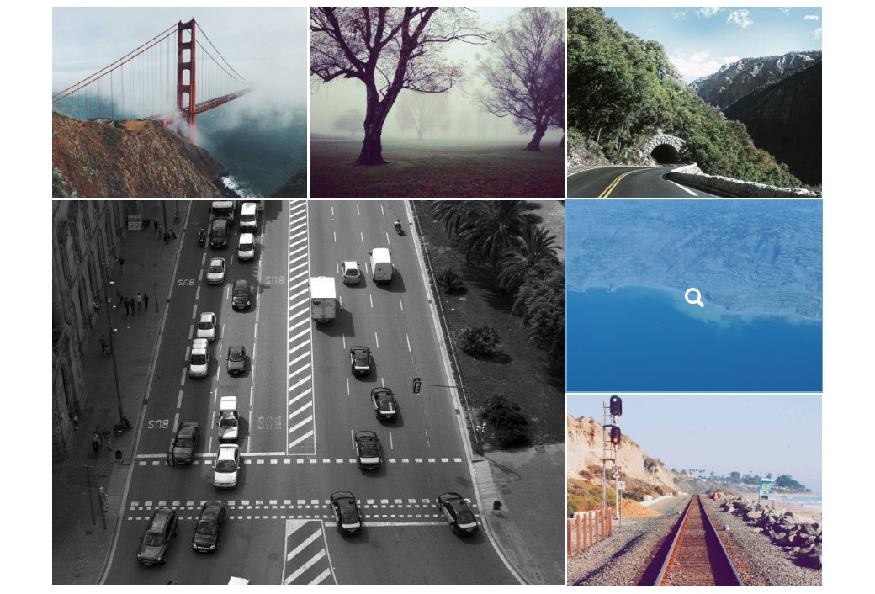
Все шаблоны использует сетку bootstrap 3 для отображения. HTML код полностью соответствует фреймворку и лучшим практикам. Для стилизации галерей использованы стили, который не помешают вам дописать собственный для кастомизации вывода
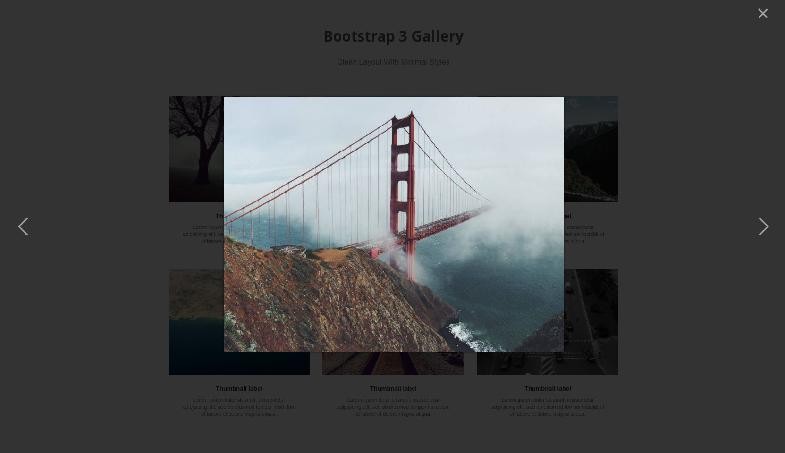
Каждый шаблон имеет свой уникальный hover эффект. За всплывающие окна овтечает легкая и изящная библиотека baguetteBox.js

Использование
Чтобы использовать любой из представленных в демо, следуйте этим простым шагам:
- Скачайте архив по ссылке внизу страницы
- Шаблоны в архиве разбиты по папкам + папка с картинками для шаблонов, выберите нужный шаблон и распакуйте его из архива
- Откройте файл index.html и скопируйте код галереи, и вставьте его в нужном месте на вашем сайте
- Подключите файл стилей, который назодится в папке с файлом index
- Для lightBox эффекта подключите стили и скрипт baguetteBox
Демо clean (минимум стилей)Демо fluidДемо gridДемо thumbnailСкачать


